NEOM Digital Twin – AI-driven healthcare data platform for mobile and tablet (B2B).
Overview
Concept app called The Digital Twin for a healthcare system based at NEOM that will allow clinicians and patients to analysed and visualise live data. The tool also include AI technology.
What is NEOM?
It is a place that will be made up of a number of regions in northwestern Saudi Arabia – including linear city THE LINE, center for advanced and clean industries Oxagon, mountain destination Trojena and the luxury island resort Sindalah.
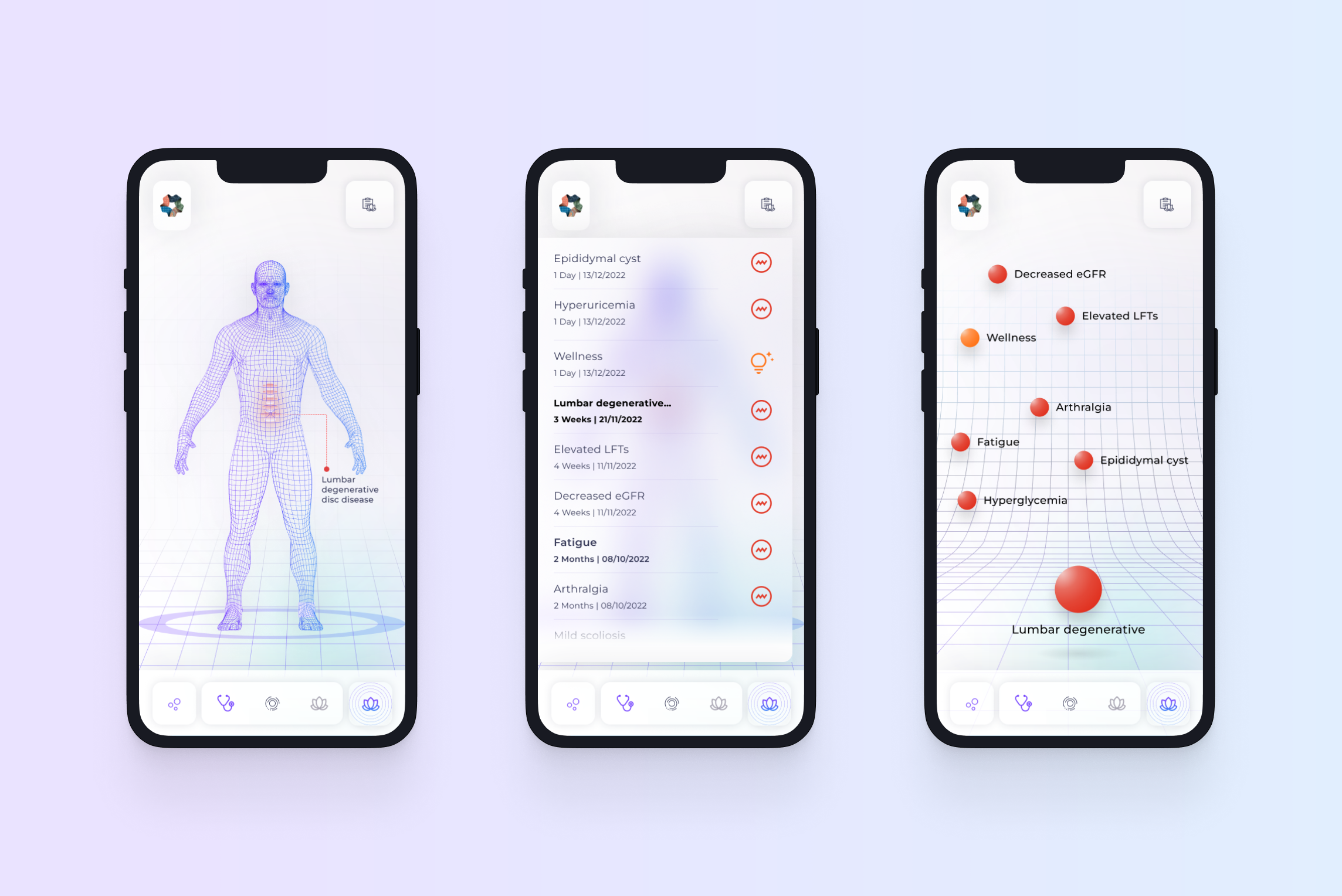
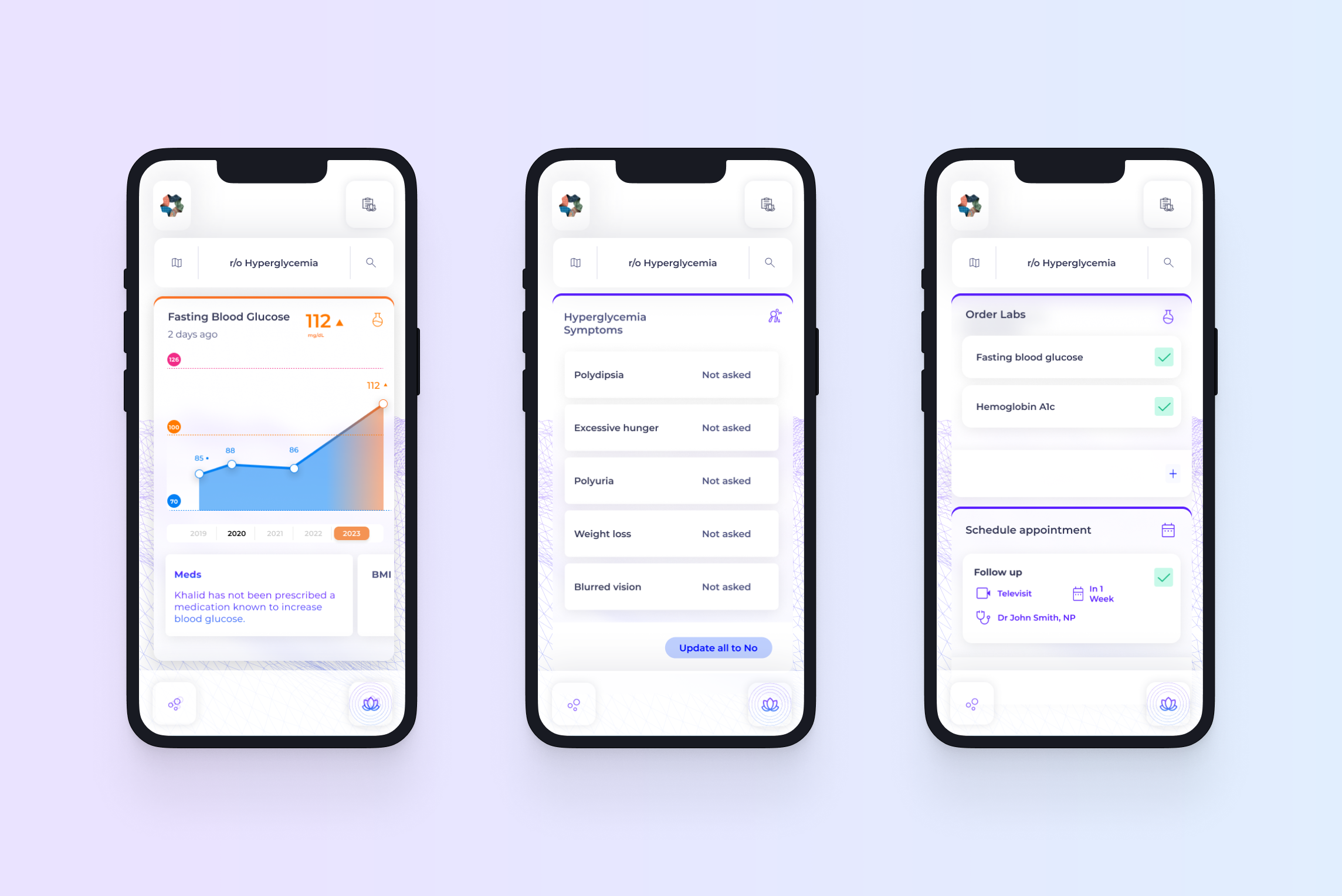
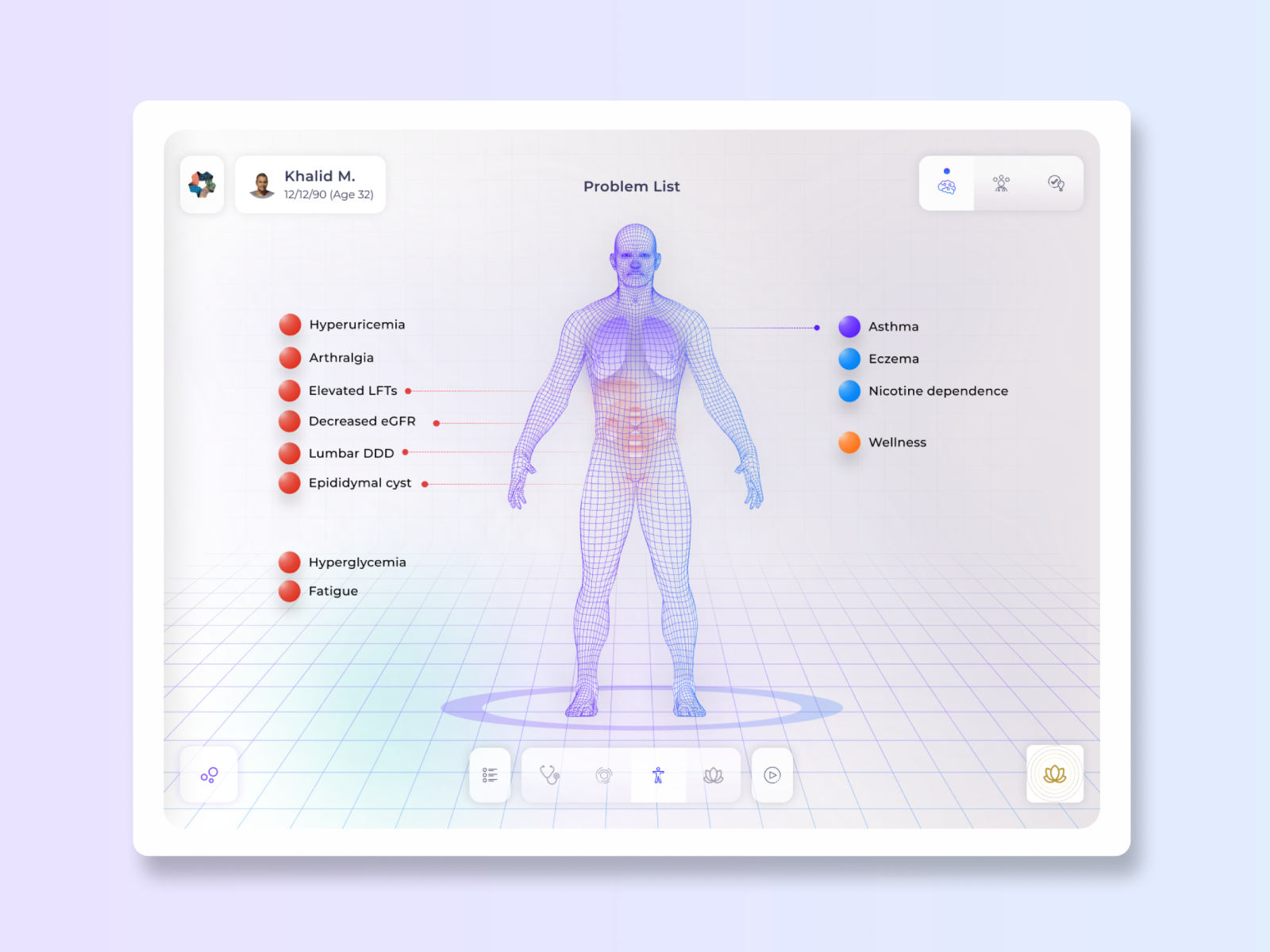
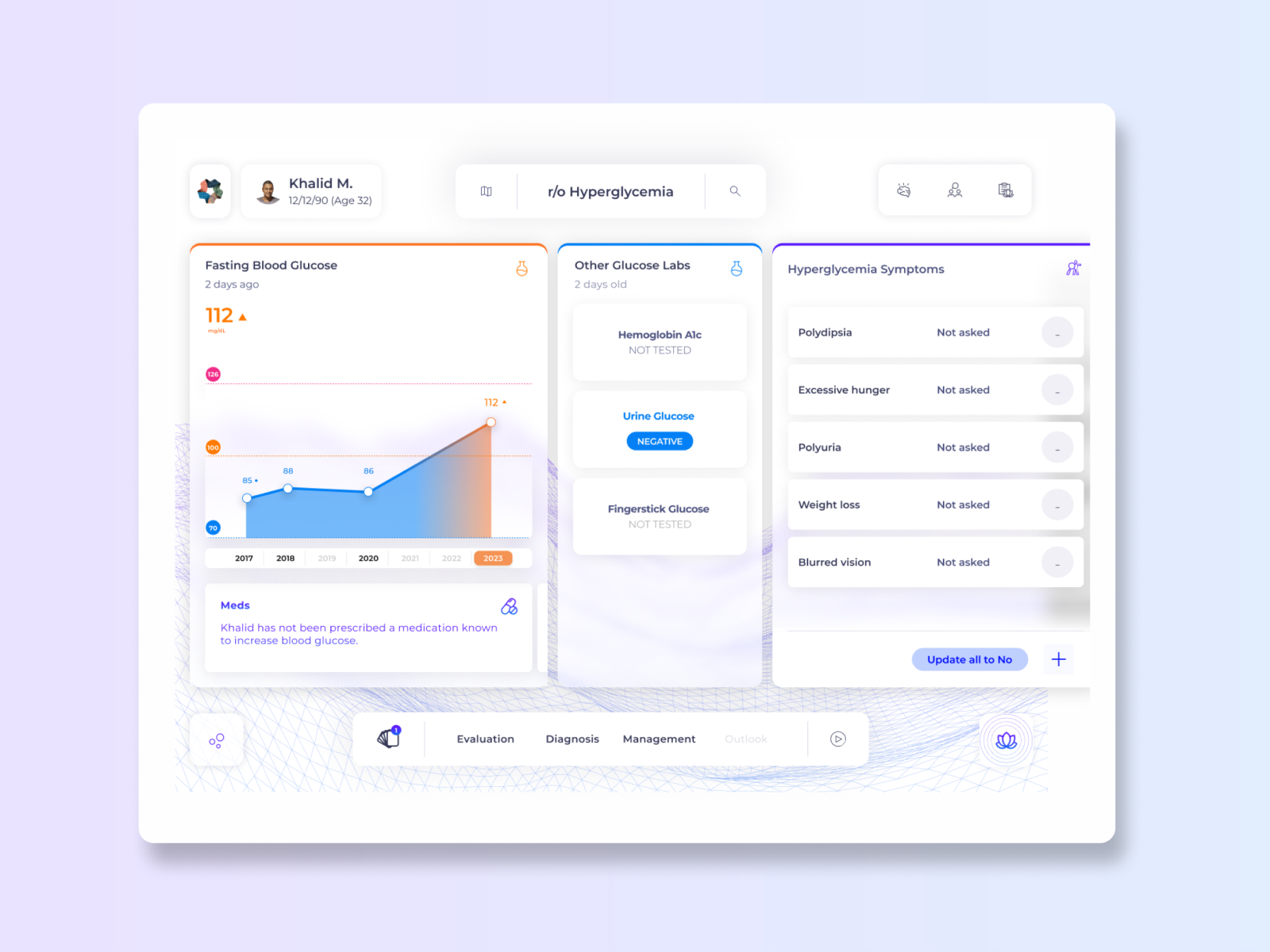
The Digital Twin
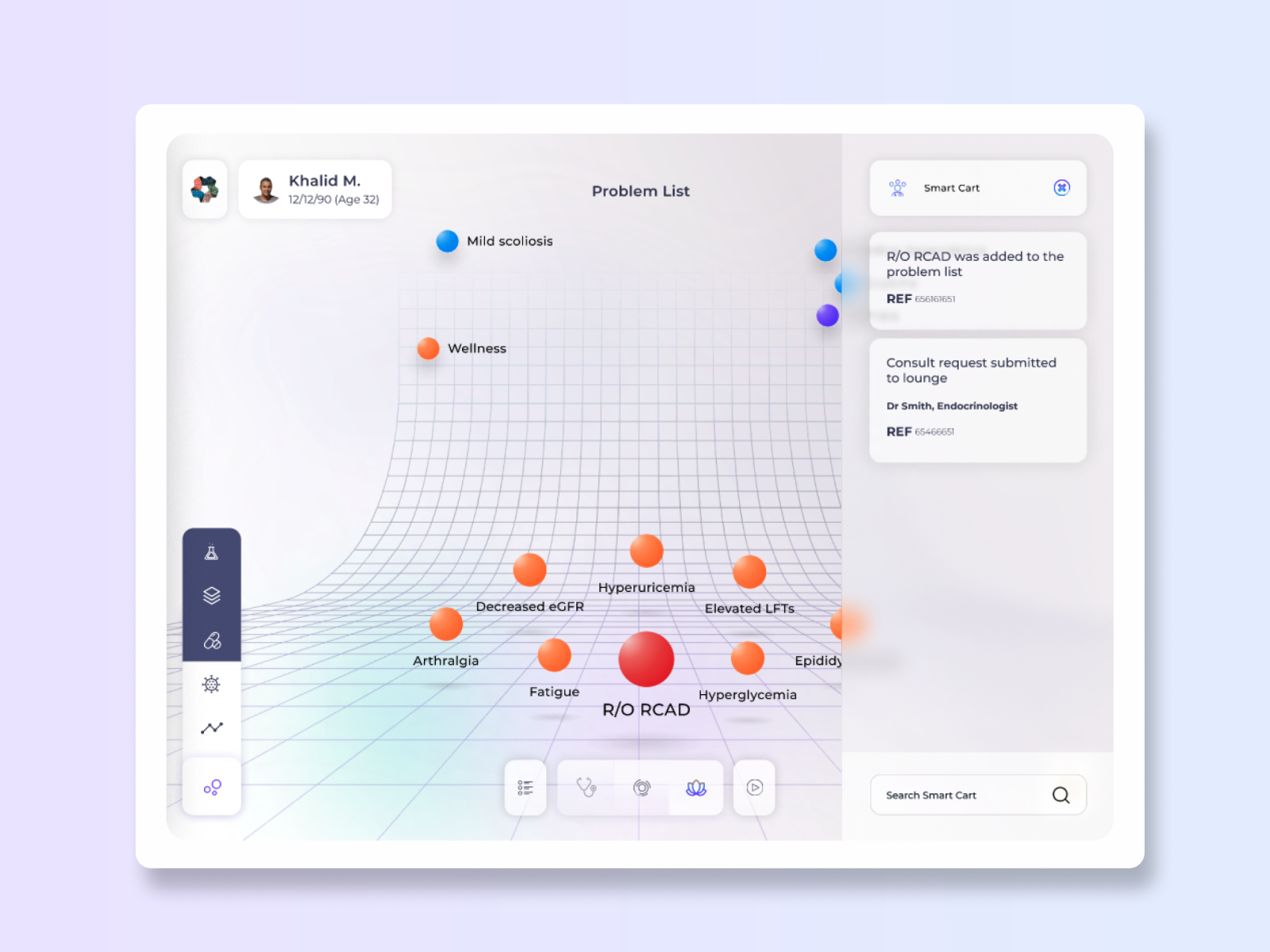
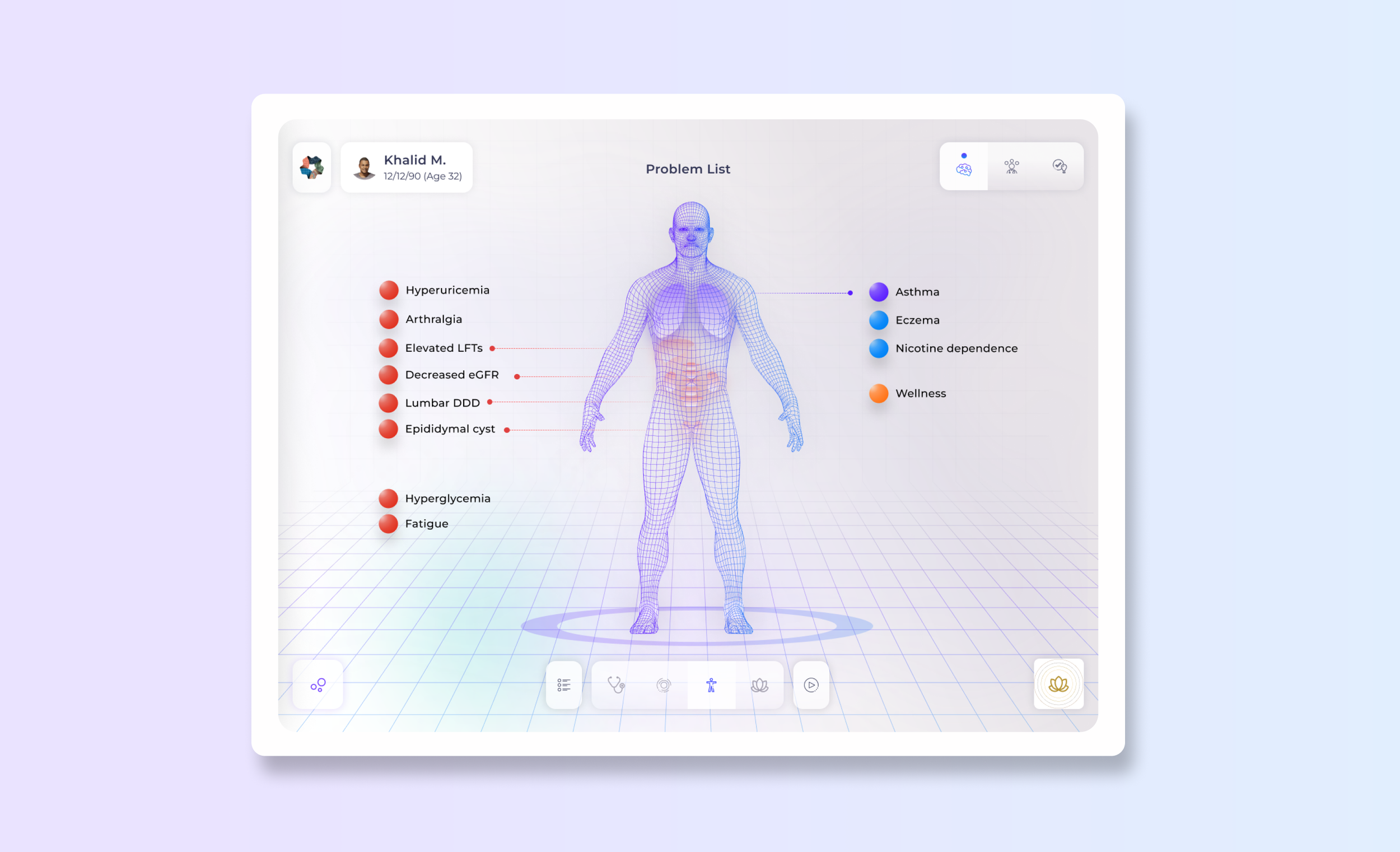
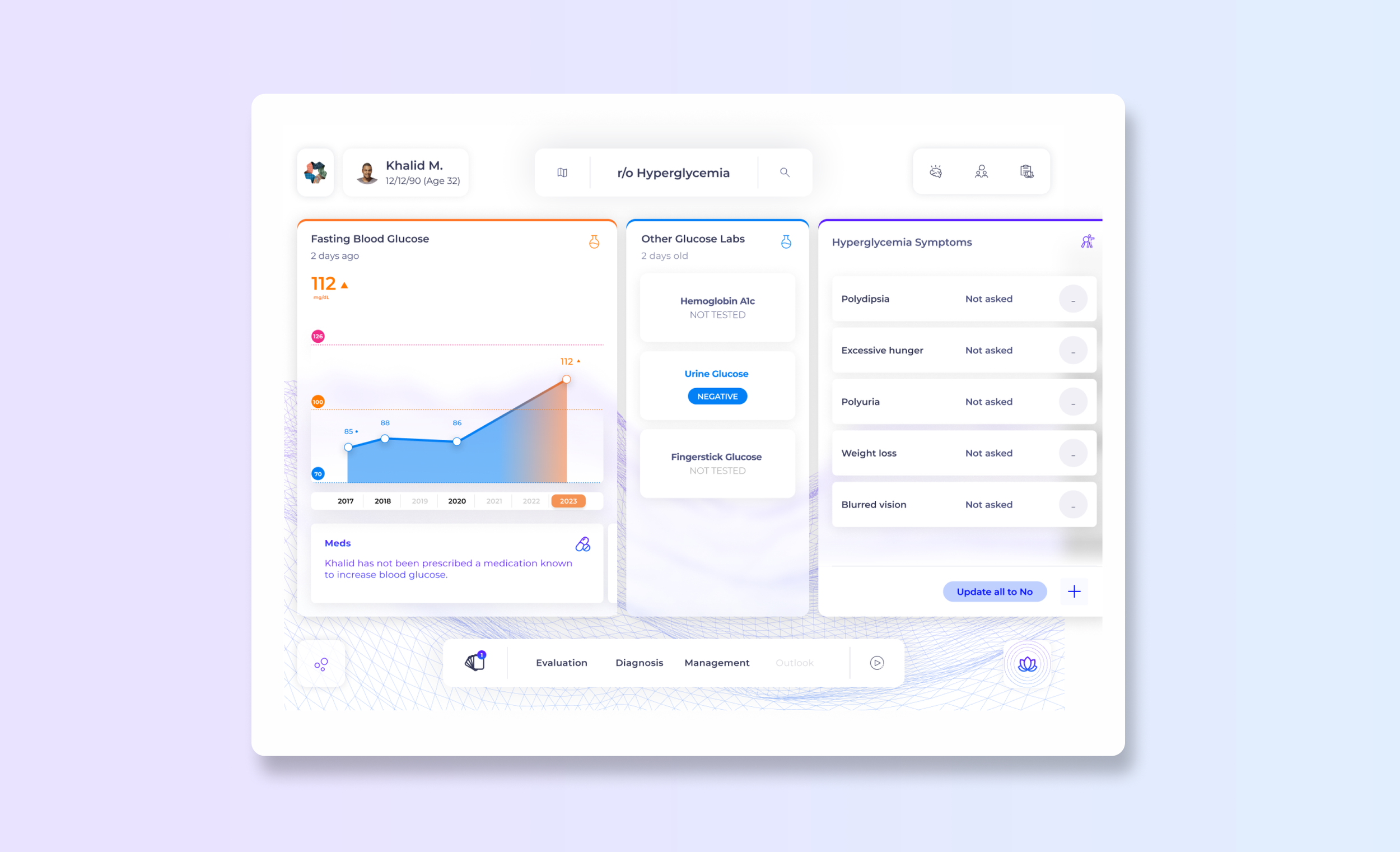
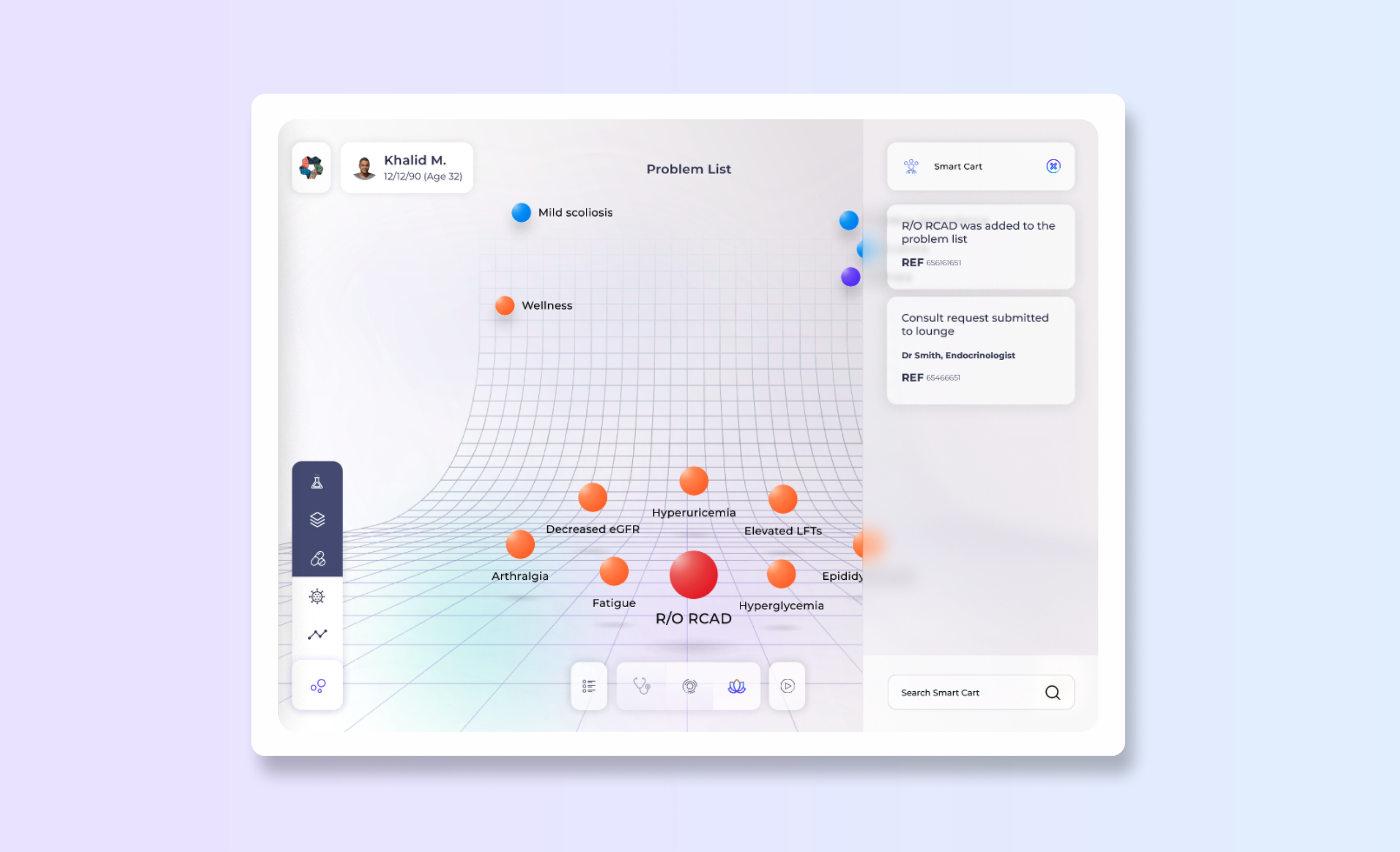
NEOM is creating a human-first healthcare system powered by data-driven design and AI technology. The app will deliver care within NEOM communities, providing clinicians with advanced tools to visualize and interact with data, including AI-driven insights.
My role : Senior Product Designer
Create User journeys
Ensure decisions are made with appropriate data and user insights.
Design Wireframes & Mockups
Build a variety of Data Driven designs to communicate concepts to a broad range of partners and end users
Create Interactive prototype in Figma to present concepts
Develop a scalable design systems
Produce documentation for deliverables
Work closely with developers
User Journeys
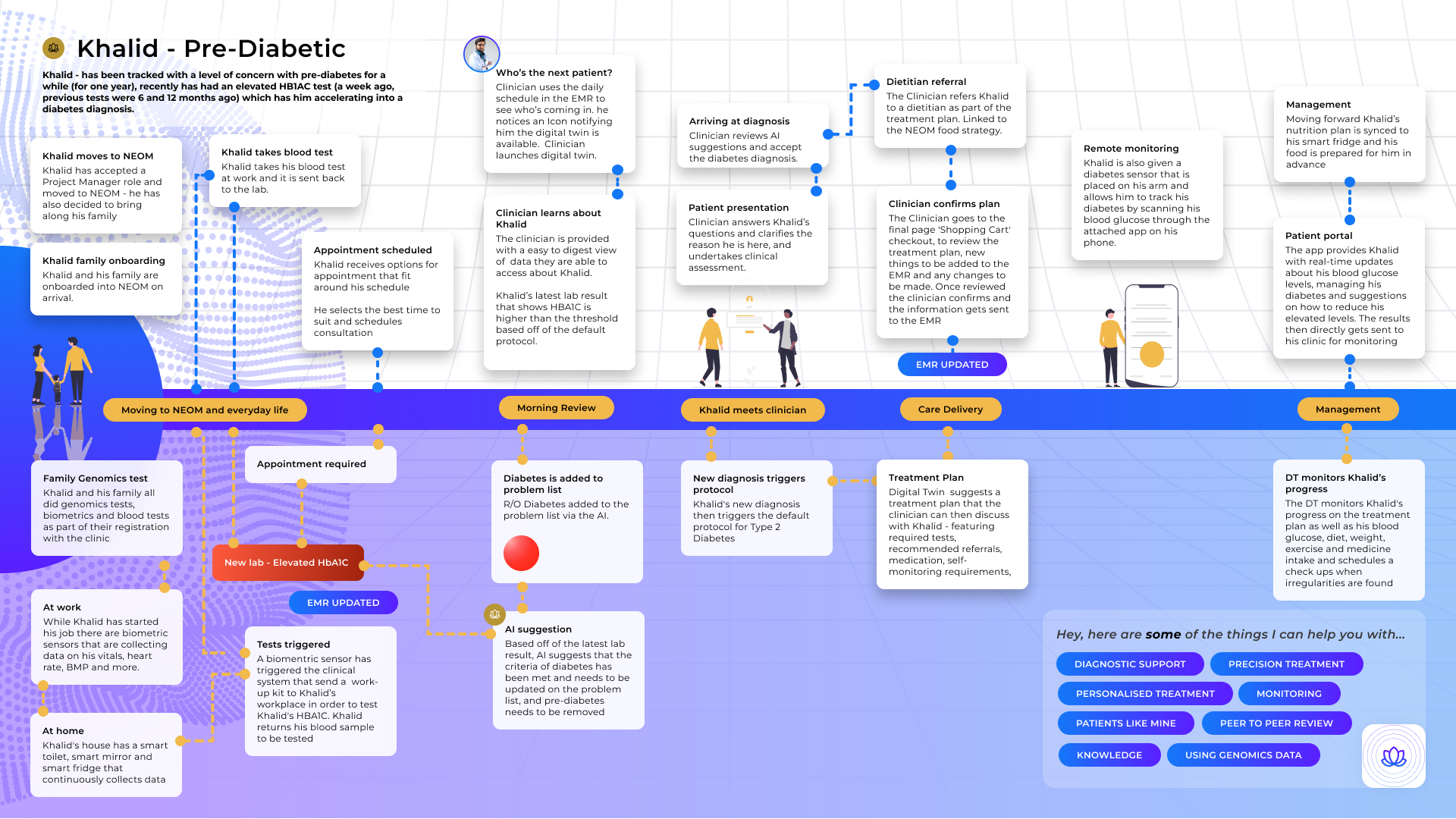
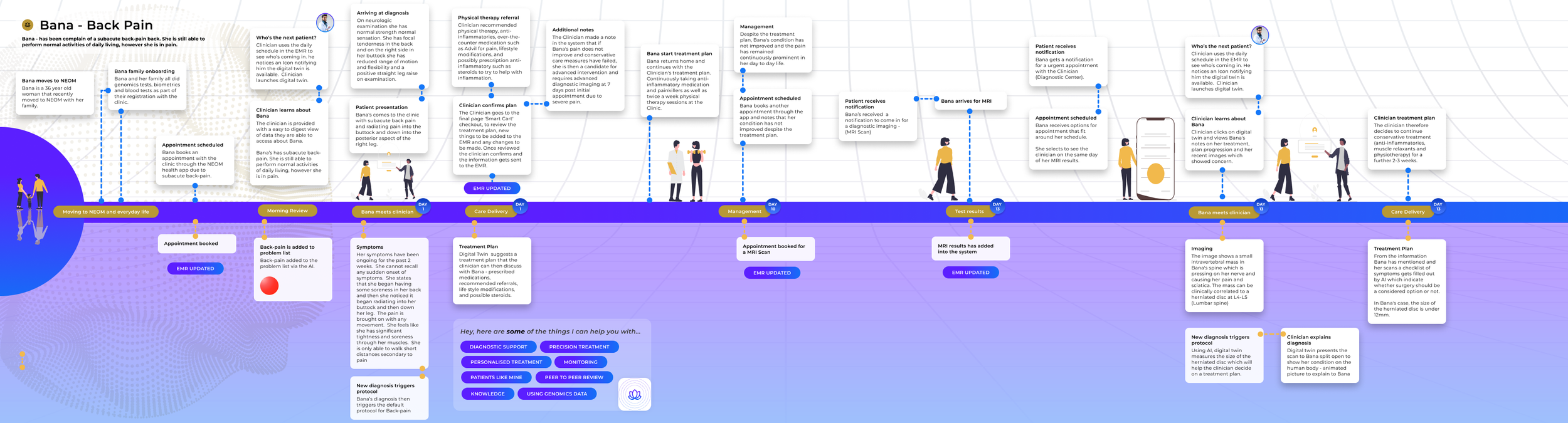
The user journeys was create with collaboration with clinicians to create a relevant journey and more accurate users goal. Their knowledge in this process was very essencial.
Patient with Pre-Diabetic
Patient with Back Pain
Design System
We developed a Design system that provide a single source of components, patterns, and styles. The team will find all the component variants, usage example and placement examples. It was created on Figma but provided a final documentation on Zerohight.
Design approach
The main idea was to create a more friendly environment for the clinicians. The colour palettes was inspired by how we represent DNA’s , with use of more bright colours that create an instant connection with health and based on Universal health colour codes the clinicians identity main areas on the app seemly.
Every interactive has their own purpose and was created to make sure it is friendly to use and stimulate clinicians to learn, collaborate and improving patient outcomes during their journey.




Achievements
Improved User Engagement: Designed an engaging, user-friendly experience that encouraged regular app interaction and deeper exploration of personalized health insights.
Streamlined Complex Information: Translated intricate scientific data into visually appealing and accessible designs, improving user comprehension and reducing cognitive load.
Strengthened Brand Identity: Created a cohesive design system that aligned with Neom innovative brand, reinforcing trust and professionalism.
Optimized Mobile Experience: Focused on responsive design to ensure a seamless experience across devices, enhancing accessibility for a broader user base.